How to deploy Prompt Sail on Azure
Azure Deployment with PROXY and UI as different services
PROXY Setup
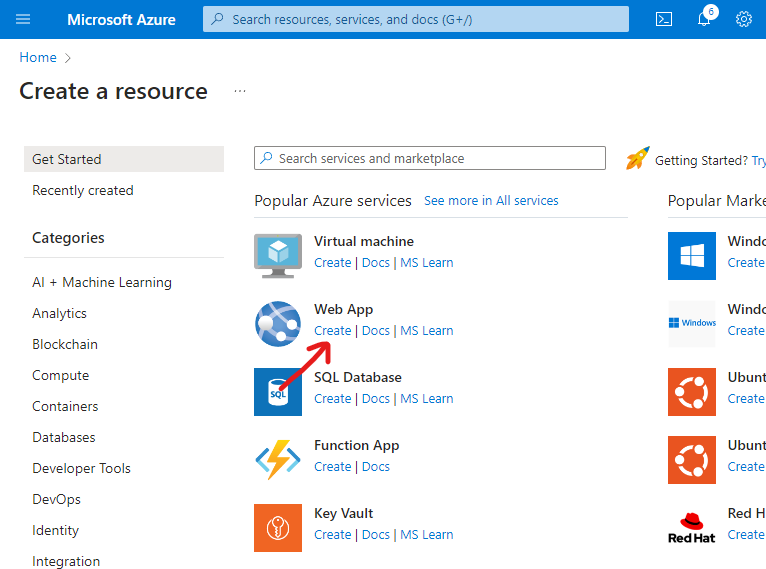
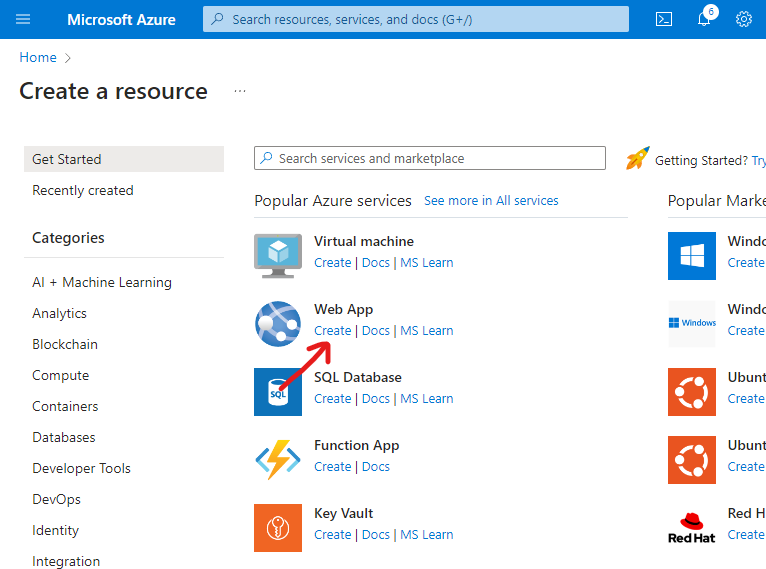
- Go to Create a resource webpage and select
CreateunderWeb Appsection.
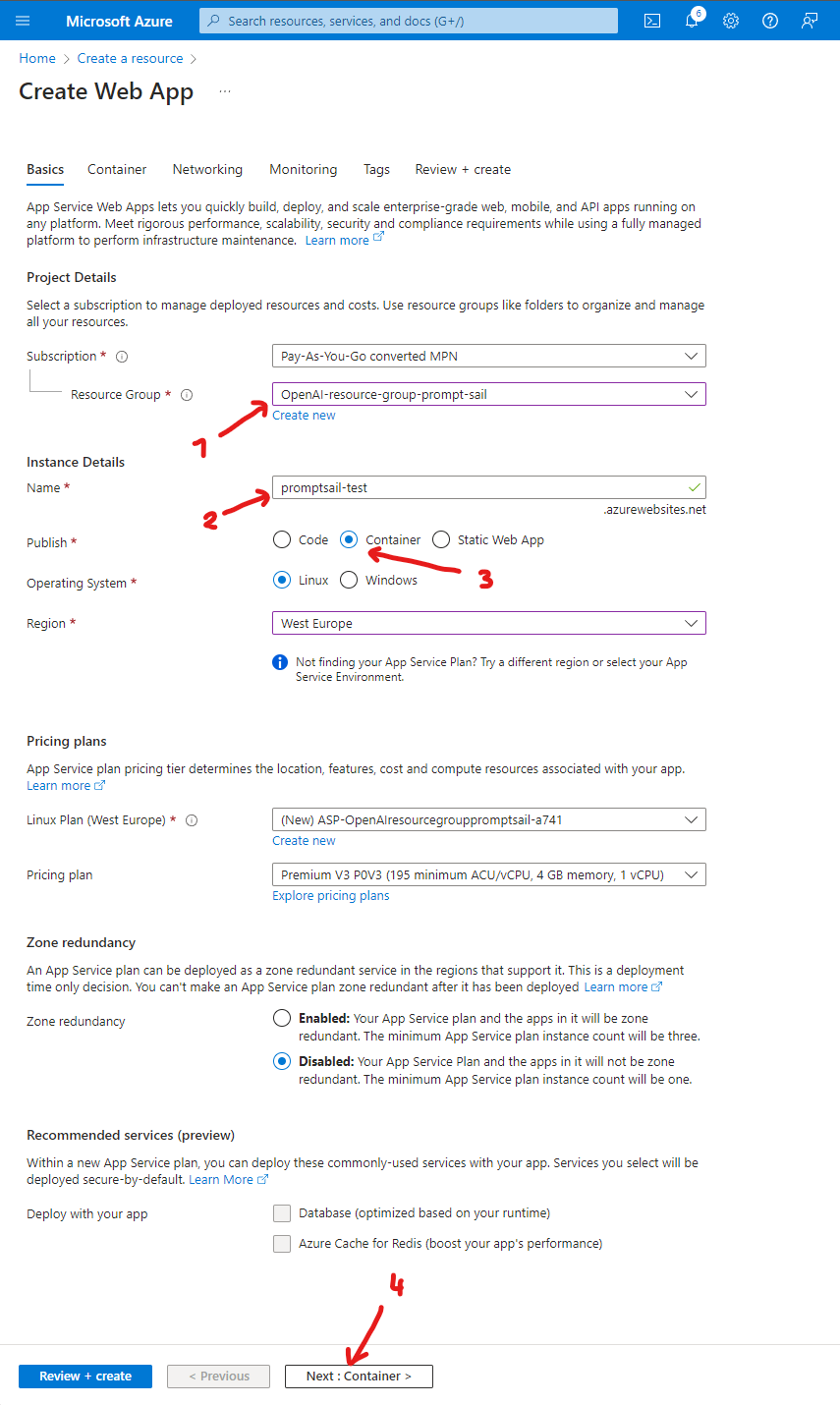
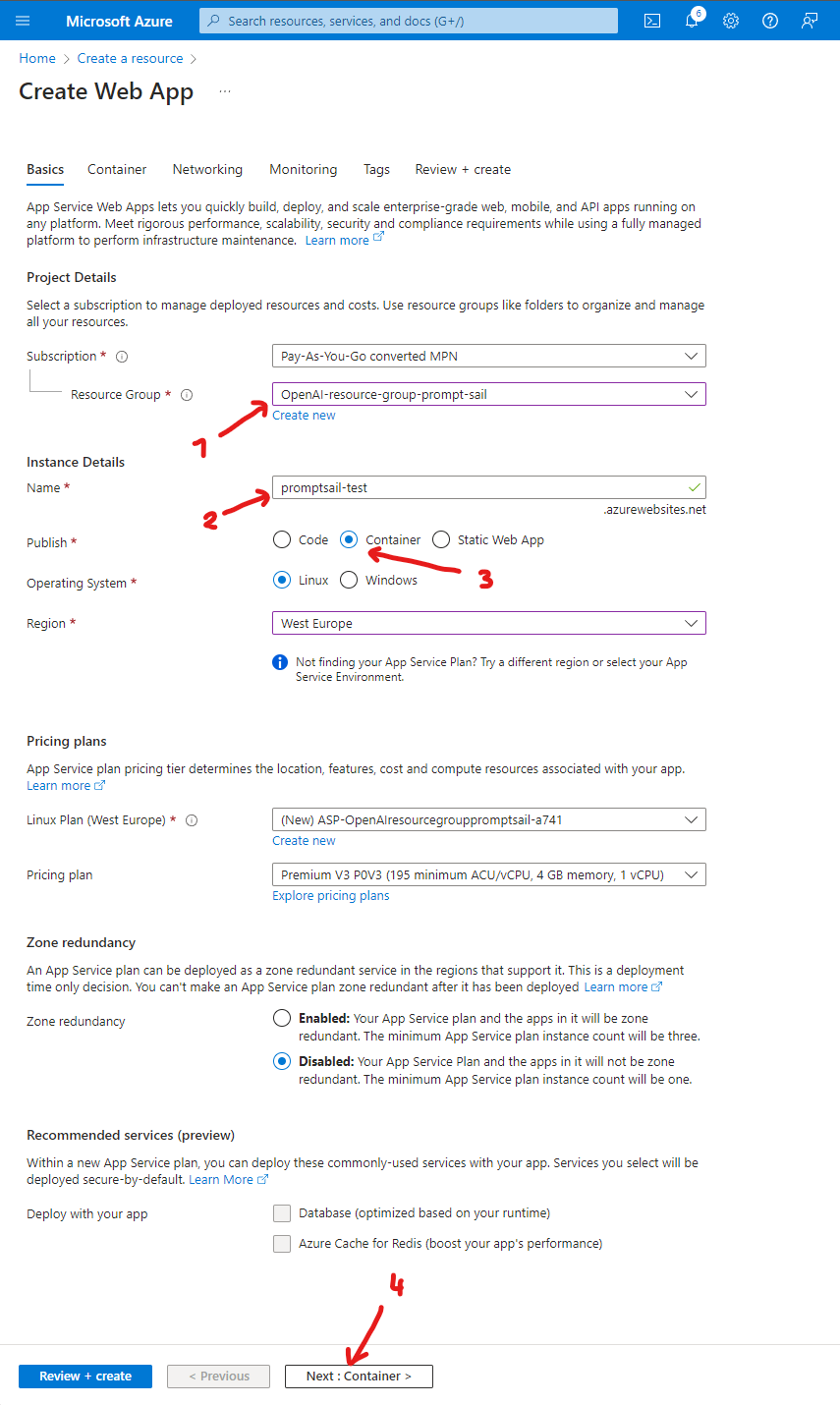
- On the first page you need to specify (1)
Resource Groupthat you will use to deploy promptsail proxy, (2)name of the instanceand (3)publish type. Then press (4)Next.
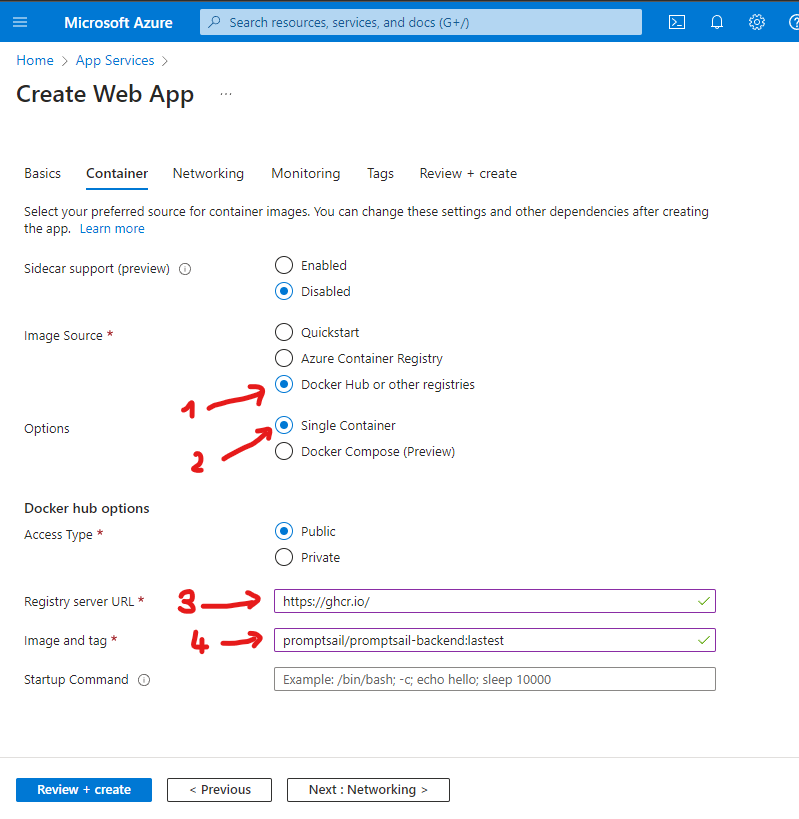
- In the
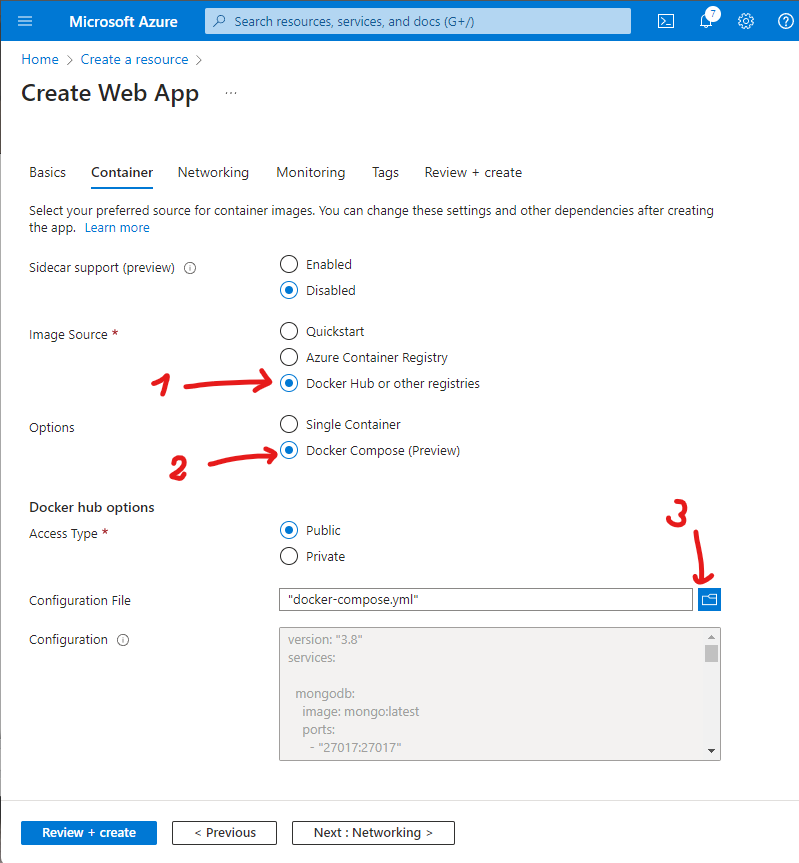
Containertab you need to specifyImage Sourceas (1)Docker Hub or other registriesand as aOptionsthe (2)Single Container. Now you need to provide Registry server URL (3) -https://ghcr.io/and Image and tag in this case should bepromptsail/promptsail-backend:lastest(4).
- Now you can press the
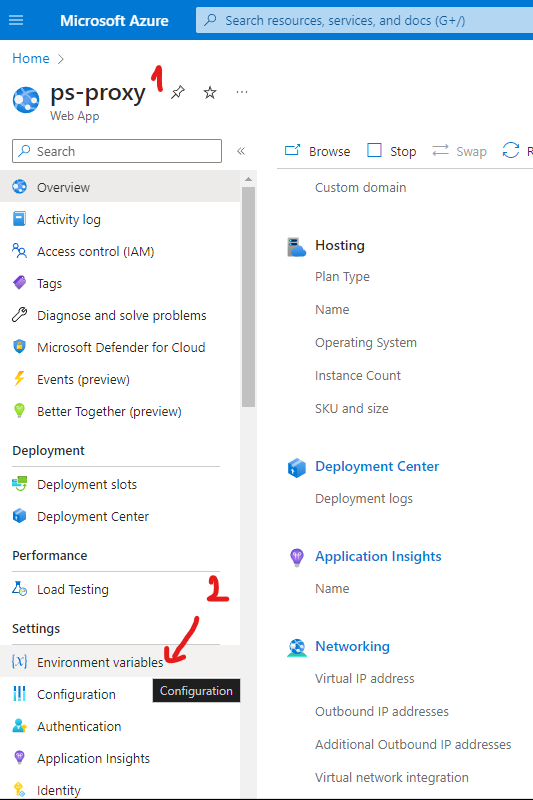
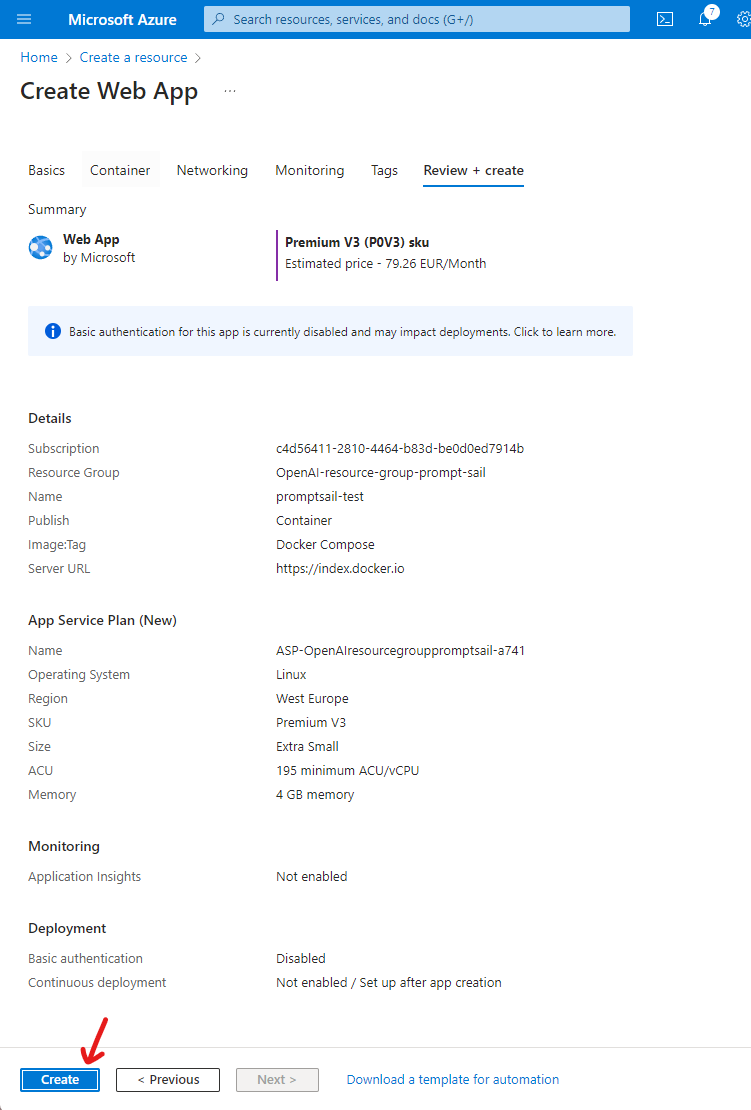
Review + createbutton thenCreate. - When your proxy web app is created, go to
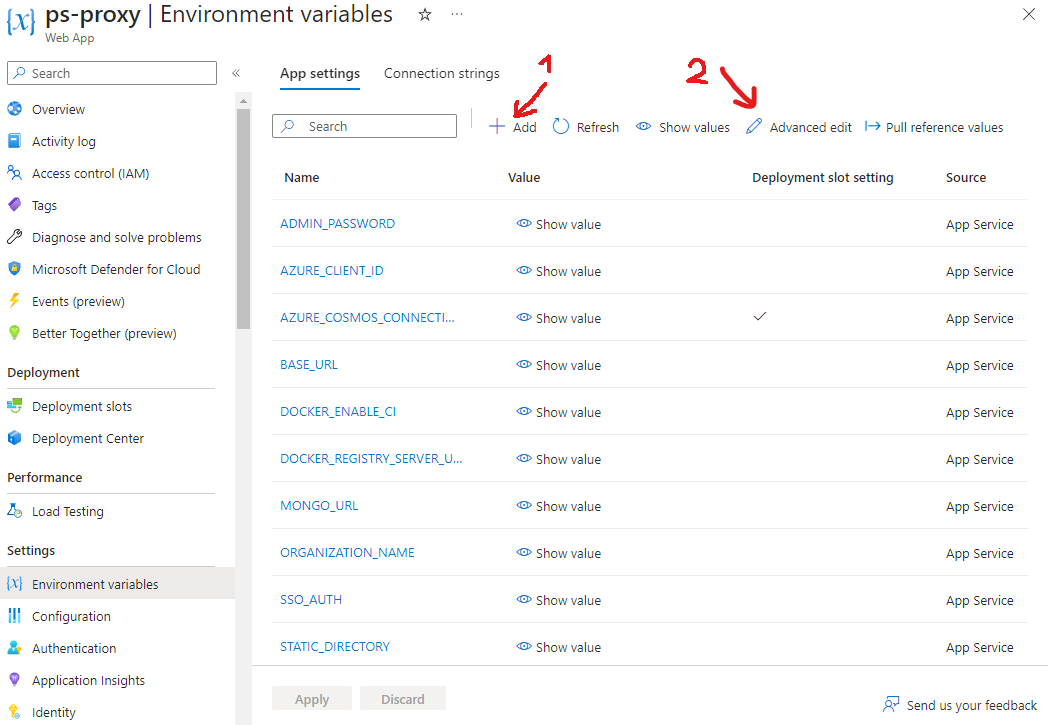
Overviewpage of your app (1), then you need to move to theEnvironment Variables(2) using left navigation bar.
- Here you need to add backend (proxy) environment variables. You can do this by hand (1) using
Addoption or pasting pre-created variables usingAdvanced edit(2). Example pre-created variables for your proxy:
Example pre-created variables for your proxy:
[
{
"name": "AZURE_CLIENT_ID",
"value": "d3bxyz-xxxx-xxxx-xxxx-d0xyzxyzd9",
"slotSetting": false
},
{
"name": "BASE_URL",
"value": "https://<your-proxy-name>.azurewebsites.net",
"slotSetting": false
},
{
"name": "DOCKER_ENABLE_CI",
"value": "true",
"slotSetting": false
},
{
"name": "DOCKER_REGISTRY_SERVER_URL",
"value": "https://ghcr.io/",
"slotSetting": false
},
{
"name": "MONGO_URL",
"value": "mongodb://<some-credentials>",
"slotSetting": false
},
{
"name": "ORGANIZATION_NAME",
"value": "Prompt Sail",
"slotSetting": false
},
{
"name": "SSO_AUTH",
"value": "True",
"slotSetting": false
},
{
"name": "WEBSITE_HEALTHCHECK_MAXPINGFAILURES",
"value": "10",
"slotSetting": false
},
{
"name": "WEBSITES_ENABLE_APP_SERVICE_STORAGE",
"value": "false",
"slotSetting": false
}
]
Remember! You need to edit those variables:
- set
AZURE_CLIENT_IDas your Client ID (here you can find how to setup auth) - set
PROMPT_SAIL_ENV_PLACEHOLDER_PROXY_URL_HOSTashttps://+ (2.2.)name of the instance+.azurewebsites.net - set
MONGO_URLas your MongoDB connection string (you can create instance of MongoDB for example using Azure Cosmos)
Other variables can remain unchanged, although we recommend changing the value of ORGANIZATION_NAME.
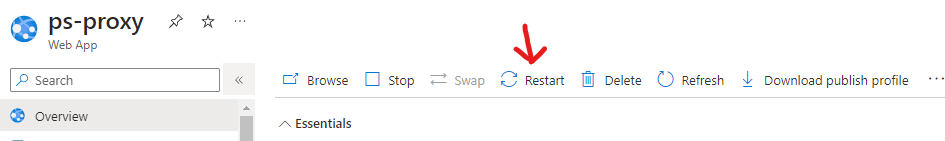
- After applying changes redirect to
Overwiewpage and pressRestartbutton.
UI Setup
- The first steps look essentially the same as for creating a proxy application. You can repeat the first two steps.
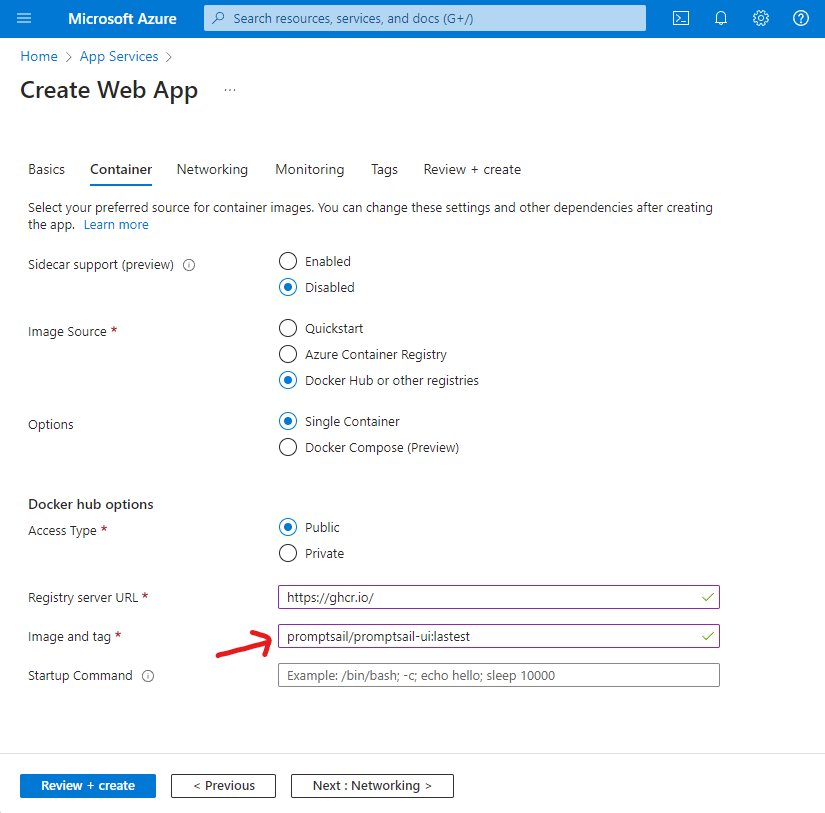
- In the
Containertab you need to specifyImage Sourceas (1)Docker Hub or other registriesand as aOptionsthe (2)Single Container. Now you need to provide Registry server URL (3) -https://ghcr.io/and Image and tag in this case should bepromptsail/promptsail-ui:lastest.
- After creating UI web app go to
Overviewpage of your app, then you need to move to theEnvironment Variablesusing left navigation bar. - Here you need to add frontend (UI) environment variables. You can do this by hand using
Addoption or pasting pre-created variables usingAdvanced edit.
Example pre-created variables for your UI:
[
{
"name": "DOCKER_ENABLE_CI",
"value": "true",
"slotSetting": false
},
{
"name": "DOCKER_REGISTRY_SERVER_URL",
"value": "https://ghcr.io/",
"slotSetting": false
},
{
"name": "PORT",
"value": "80",
"slotSetting": false
},
{
"name": "PROMPT_SAIL_ENV_PLACEHOLDER_BACKEND_URL",
"value": "https://<your-proxy-name>.azurewebsites.net",
"slotSetting": false
},
{
"name": "PROMPT_SAIL_ENV_PLACEHOLDER_PROXY_URL_HOST",
"value": "https://<your-proxy-name>.azurewebsites.net/api",
"slotSetting": false
},
{
"name": "PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_AUTHORITY",
"value": "https://login.microsoftonline.com/<PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_TENANT>",
"slotSetting": false
},
{
"name": "PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_CLIENT_ID",
"value": "d3bxyz-xxxx-xxxx-xxxx-d0xyzxyzd9",
"slotSetting": false
},
{
"name": "PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_SCOPES",
"value": "user.read",
"slotSetting": false
},
{
"name": "PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_TENANT",
"value": "xyzxyzxyz-xxx-xxx-xxx-xyzxyzxyz",
"slotSetting": false
},
{
"name": "WEBSITES_ENABLE_APP_SERVICE_STORAGE",
"value": "false",
"slotSetting": false
}
]
Remember! You need to edit those variables:
- set
PROMPT_SAIL_ENV_PLACEHOLDER_BACKEND_URLashttps://+ (2.2.)name of proxy instance+.azurewebsites.net - set
PROMPT_SAIL_ENV_PLACEHOLDER_PROXY_URL_HOSTasPROMPT_SAIL_ENV_PLACEHOLDER_BACKEND_URL+/api - set
PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_CLIENT_IDas your Client ID (here you can find how to setup auth), - set
PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_TENANTas your Tenant (as above), - set
PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_AUTHORITYashttps://login.microsoftonline.com/+PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_TENANT
- After applying changes redirect to
Overwiewpage and pressRestartbutton.
Azure Deployment as composed service
- Go to Create a resource webpage and select
CreateunderWeb Appsection.
- On the first page you need to specify (1)
Resource Groupthat you will use to deploy promptsail, (2)name of the instanceand (3)publish type. Then press (4)Next.
- In the
Containertab you need to specifyImage Sourceas (1)Docker Hub or other registriesand as aOptionsthe (2)Docker Compose (Preview). Now you need to add (3) a little bit updated version of docker-compose.yml that you can find on our Github.
version: "3.8"
services:
mongodb:
image: mongo:latest
ports:
- "27017:27017"
environment:
MONGO_INITDB_ROOT_USERNAME: root
MONGO_INITDB_ROOT_PASSWORD: password
healthcheck:
test: echo 'db.runCommand("ping").ok' | mongosh localhost:27017/test --quiet
interval: 10s
timeout: 10s
retries: 5
start_period: 40s
promptsail-backend:
image: ghcr.io/promptsail/promptsail-backend:lastest
container_name: promptsail-backend
ports:
- "8000:8000"
environment:
BASE_URL: "https://promptsail-test.azurewebsites.net"
STATIC_DIRECTORY: "/static"
MONGO_URL: "mongodb://root:password@mongodb:27017"
ORGANIZATION_NAME: "Promptsail"
ADMIN_PASSWORD: "password"
SSO_AUTH: "True"
AZURE_CLIENT_ID: "d3xxxx25-xxxx-xxxx-xxxx-d080xxxxxcd9"
depends_on:
mongodb:
condition: service_healthy
promptsail-ui:
image: ghcr.io/promptsail/promptsail-ui:lastest
container_name: promptsail-ui
ports:
- "80:80"
- "443:443"
environment:
PORT: 80
PROMPT_SAIL_ENV_PLACEHOLDER_BACKEND_URL: 'http://promptsail-backend:8000/api'
PROMPT_SAIL_ENV_PLACEHOLDER_PROXY_URL_HOST: 'https://promptsail-test.azurewebsites.net/api'
PROMPT_SAIL_ENV_PLACEHOLDER_SSO_GOOGLE_CLIENT_ID: 'change_me_compose.apps.googleusercontent.com'
PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_CLIENT_ID: 'd3xxxx25-xxxx-xxxx-xxxx-d08xxxxxcd9'
PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_TENANT: '4a1bxxxx-xxxx-xxxx-xxxx-bcxxxx86cb29'
PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_SCOPES: 'user.read'
PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_AUTHORITY: 'https://login.microsoftonline.com/4axxxx18-xxxx-xxxx-xxxx-bcbxxxxxcb29'
depends_on:
mongodb:
condition: service_started
promptsail-backend:
condition: service_started
networks:
internal-network:
internal: true
external-network:
The main changes in the file are:
- delete
mongoexpresssection (it’s only for local access), - in
mongodbdeletevolumessection, - in
promptsail-backend:- set
ORGANIZATION_NAMEas your organization name, - set
SSO_AUTHas True, - set
AZURE_CLIENT_IDas your Client ID (here you can find how to setup auth) - set
BASE_URLashttps://+ (2.2.)name of the instance+.azurewebsites.net - add https port mapping
443:443
- set
- in
promptsail-ui:- set
PROMPT_SAIL_ENV_PLACEHOLDER_PROXY_URL_HOSTashttps://+ (2.2.)name of the instance+.azurewebsites.net/api - set
PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_CLIENT_IDas your Client ID (here you can find how to setup auth), - set
PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_TENANTas your Tenant (as above), - set
PROMPT_SAIL_ENV_PLACEHOLDER_SSO_AZURE_AUTHORITYas your authority (as above)
- set
- image version specification (in both backend and ui) changed from environment variable notation to
lastest,
- Now you can press the
Review + createbutton thenCreate
Remember! This option to build the application creates the database anew every time - all entries will be deleted.
If you want to keep your data you need to remove the mongodb section in docker-compose and in the promptsail-backend section set MONGO_URL as connection string to your database created for example using Azure Cosmos.